最低限の設定と整えができたので、ブログらしいパーツを作って行きます。
好きなデザインで自分のwebサイトを作っていくことは、ドールハウスやジオラマを作るようなワクワク感があります。
地道な作業ですが、自分好みの画面ができたときはとっても嬉しいです。
少しずつ進めて行った軌跡を紹介していきます。
50歳を過ぎて、知識のないところから始めてもでもできるんだな、私もやってみようかなと思ってくれる方がいると嬉しいです。
具体的なワードプレスの操作法の記事は、詳しい人がたくさん書いてくれているので、ここでは初心者の私がやった手順と、どのようなことを理解して少しずつ進んでいったかということを書いていきます。
ヘッダー画像を入れる
ヘッダーとはブログの一番上に来る部分。
ヘッダーに置く画像は看板のようなものです。
- ヘッダーの画像はブログの顔。
最適な画像サイズを調べると、幅1920ピクセル。
高さは好みで作ると良いらしい。
自分でいろんなサイズを試してみると高さ360~540ピクセルがちょうどいい感じ。
(このサイトのヘッダー画像は1920×540ピクセルです) - ヘッダーに画像を入れるには
ヘッダーロゴとして設定する
ヘッダー背景として設定する
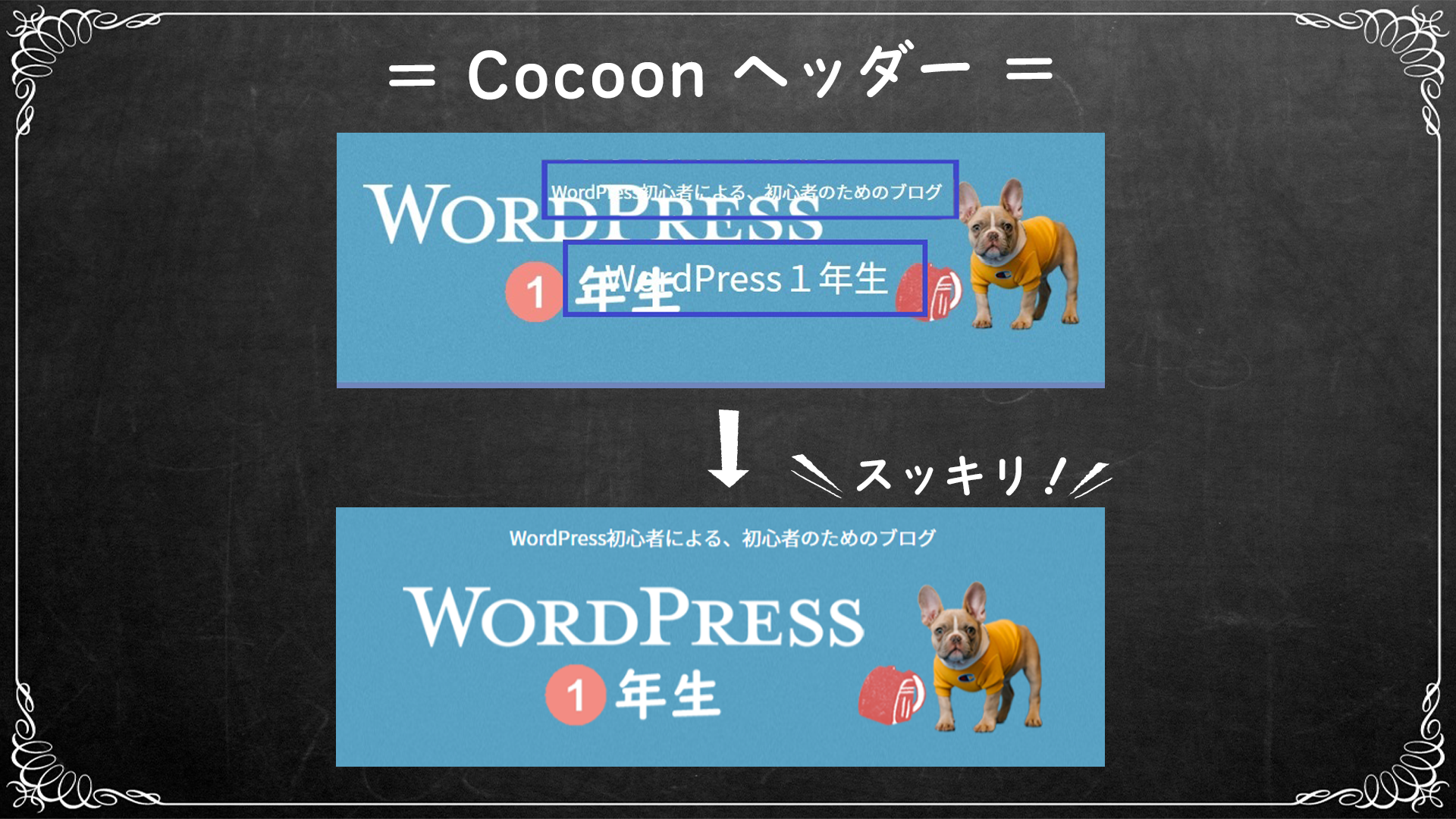
の2つの方法がある。 - 背景として設定すると、画像の上にサイトキャッチフレーズとサイト名が表示される。
サイトキャッチフレーズは表示・非表示がCocoon設定から指定できるが、位置を変えるにはCSSで記述する。
サイト名を非表示にするのも、CSSで記述する。 - CSSとはCascading Style Sheetの略で、webページの見た目を設定するためのスタイルシート言語。
htmlと組み合わせて使う。 - WordPressダッシュボード>外観>カスタマイズ>追加CSS
でCSSを記述するとテーマに適用される。
子テーマのstyle.cssファイルを編集する方法もある。
WordPressダッシュボード>Cocoon設定>ヘッダー
で設定します。
Photoshopでヘッダー用の画像を作り、初めはヘッダーロゴとして設定しました。
サイトキャッチフレーズは非表示にし、作った画像が看板としてヘッダー部分に置かれた感じの見た目になりました。
背景は白いままにしていたので、画像周りは白い余白になっていました。
後日、画像をヘッダー背景として設定してみました。
余白部分がなくなり、ヘッダー部分全体に作った画像が配置されました。
サイト名は非表示、サイトキャッチフレーズは表示して位置を変えたかったので、WordPressの追加CSSに記述しました。
CSS記述はこちらのサイトを参考にしました。
プロフィールを作って、サイドバーに表示する
- WordPressダッシュボード>ユーザー>プロフィール
でプロフィールを編集できる。
プロフィール情報にはリンクを貼ることもできる。 - プロフィールの表示場所を
WordPressダッシュボード>外観>ウイジェット
で選べる。
プロフィールを作り、サイドバーに表示されるように設定しました。
初めなのでプロフィールは簡単に書きました。
サイト内容が充実してきたら、固定ページでプロフィールを作って、リンクを貼ってみたいと思います。
こちらのサイトを参考にしました。
ファビコン画像を入れてみる
ファビコンとは”favorite icon”のことで、タブやブックマークに表示される、サイトを表すアイコン。
ヘッダー画像と同様、サイトの看板になる画像。
画像サイズは少なくとも512×512ピクセルで、正方形。
まずはAdobeストックの無料素材から見つけた画像を設定してみました。
後日に自分でIllustratorでサイトロゴを作って、それをファビコンにしました。
WordPressダッシュボード>外観>カスタマイズ>サイト基本情報>サイトアイコン
で設定します。
オリジナルキャラクターを作る
ここでサイトのオリジナルキャラクターを作ることにしました。
わたしは絵心がないので自分で上手に絵が描けません。
Illustratorの生成の機能を利用して、シェルティの絵を作り、それを基にして気に入るように修正し、完成させました。
今はプロフィール画像にだけ使っていますが、今後いろいろに使って行きたいです。
プロフィールの画像を入れる
作ったオリジナルキャラクターをプロフィール画像にしてみました。

次はいよいよ記事の準備にとりかかるよ





コメント