ワードプレスって何?ってところから、ついにブログを始めました。
昔に楽天のブログで育児日記をしている人を見て、いいなと思いマネしてみたけれど続きませんでした。
日々の日記を公開するのには向いていなかった私。
Xでつぶやくにも、当たり障りのないことですらドキドキ。
そんな私でも独自ドメインでブログを立ち上げ、何かしら発信することができました。
【0歩目】は、まだ一歩も踏みだしてないけど、何もないところからやっと立ち上がった様子を示しています。
少しずつ進めて行った軌跡を紹介していきます。
50歳を過ぎて、知識のないところから始めてもできるんだな、私もやってみようかなと思ってくれる方がいると嬉しいです。
具体的なワードプレスの操作法の記事は、詳しい人がたくさん書いてくれているので、ここでは初心者の私がやった手順と、どのようなことを理解して少しずつ進んでいったかということを書いていきます。
プロローグ
なぜ始めたかったか
私がブログ開設した理由は大きく3つです。
- Webページの作り方を知りたかった
- Adobeアプリを勉強するうちに、作ったものを展示する場所が欲しかった
- 好きな手帳の情報を発信したかった
Webページの作り方を知りたかった
HTMLでできていることだけは知っていました。
昔にホームページビルダーってソフトがPCに入っていたな
よく聞くワードプレスって何だろう?
独自ドメインとは、無料のブログサービスと何が違うのかな?
見るだけでなく作る側になってみたいけど、お金を払ってまで発信する内容も持ってないし、難しそうだし…
なんて考えていましたが、やっぱり何をどうするのか知りたい、自分も作る側になってみたいという思いが大きくなりました。
今まで自分のことは後回しにしてきたけれど、もう一度自分のために何かしたいと思いました。
Adobeアプリを勉強するうち、作ったものを展示する場所が欲しかった。
それをポートフォリオと呼ぶらしいと言うことを知りました。
自分のWebサイトをコツコツ作って、好きなものやチャレンジしていることを発信し、Adobeアプリを使って作った作品も載せて、出会う人たちにポートフォリオとして紹介できたらいいなと思い描きました。
好きな手帳の情報を発信したかった
フランクリンプランナーに綴じ手帳のオーガナイザーがあることを知り、調べていたら、公式サイトでプロジェクトウィークリーを見つけ、使い始めました。
Webで情報を検索しても、公式ページや販売のページばかりで、愛用している人の情報がありませんでした。
手帳好きな人って結構マニアックな商品も紹介しているのを見かけるのですが、プロジェクトウィークリーについてはぜんぜん見つかりません。
こんなに優秀な手帳なのになんで?もっとみんなに知ってほしい、私がこの手帳の良さを発信したいと思いました。
初めて書いた、フランクリンプランナーとプロジェクトウィークリーを紹介する記事です↓
たまたま出会った参考書
2022年5月に次の書籍をネットで見つけ、何となく惹かれて電子書籍を買って読みました。
「ゆる副業」のはじめかた
アフィリエイトブログ スキマ時間で自分の「好き」をお金に変える!
ヒトデ著 翔泳社
読みやすくておもしろく、一気に読んだのですが、そのときは読んだだけ。
遠い世界のような。
この本は題名に「副業」「アフィリエイト」「お金」と入っていますが、中身はブログって楽しいし世界が広がるよ、趣味として楽しいよということが印象に残るものでした。
そのまま時間が経って、日々にちょっと余裕ができた2023年4月にヒトデさんのWebサイトを初めて見ました。
その頃、始めたい理由が自分の中で具体的になってきていたのもあり、ヒトデさん指南の手順に沿って、サーバー契約をしました。
サーバー契約
ブログを開設するには、サーバーを借りて、WordPress(ワードプレス)をインストールすることが必要です。
- サーバーとはデータやサービスを提供する機能を持つコンピュータ。
レンタル会社からサーバーの一部を借りて、そこにWordPressをインストールし、ブログを構築していく。 - WordPressとは簡単にブログやwebサイトが作成できるソフトエアのでひとつで、全てのWebサイトの4割以上がワードプレスで作られているらしい。日本国内シェアは約8割を占めている。
- WordPress.org(ソフトウェア)
WordPress.com(無料ブログサービス)
の2種類あるが、ここで使うのはorgの方。
間違えてはいけない。 - サーバーを借りて、WordPressでのブログ運営することと、無料ブログサービスを使うことは互いにメリットデメリットがある。(費用やカスタマイズ性など)
- WordPress は
カスタマイズの自由度が高い
収益化がしやすい
ブログサービス終了やアカウント停止のリスクが基本的にない
というメリットがあるが、運用コストとある程度の手間がかかる。
ヒトデブログを参考に、選んだサーバー会社はConoHa WING(コノハウィング)です。
根気よく続けたいこと、割引率が最も高いことを考えて、36ヶ月のWINGパックを契約しました。
キャンペーン中ですごく得したと思いましたが、やはりキャンペーンは結構ひんぱんに、いつもしているみたいです。
今思えば急がなくてもいつもチャンスはあったかな。
でもこんなのもタイミングと縁ですね。
ドメイン取得
ドメイン名はいちど決めると変えられないので慎重に決めなければいけません。
http://○○○.△△/
の○○○.△△の部分です。
.△△の部分は .com .net .org などいろいろあります。
- ドメインとはWeb上の住所にあたるもの。
Webサイトがどこにあるかを示す情報。
IPアドレス(コンピューターに割り当てられた固有の番号)を人にわかりやすく置き換えたものである。 - ドメイン名は先に使われているものは使えない、固有の唯一無二のもの。
なんかカッコ良さげで惹かれるものもありますが、調べると.comがいちばん無難で良いとのことなので、.comを使用することに決めました。
後から変えられないものなので、迷ってなかなか決められませんでした。
使いたいものはすでに使われていたりするし。
迷いながらもなんとか
https://workshopclara.com
と決めました。
私はブログのタイトルや自分のニックネームを考える前にドメインを決めたので、先にそれらを決めてからドメインを考えるべきだったかなと少し後悔しました。
本当はその方が良かったのかもしれません。
今はworkshopclara(作業場くらら)は、私の場所を表す名前として気に入っているので、企業のHPでもないし、ブログタイトルと同じでなくてもまあいいか、と思い直しています。
ブログのタイトルは変えるかもしれないし。
これからする人には、できるだけブログタイトルやニックネームをしっかり考えてから、ドメイン名を取得することをお勧めします。
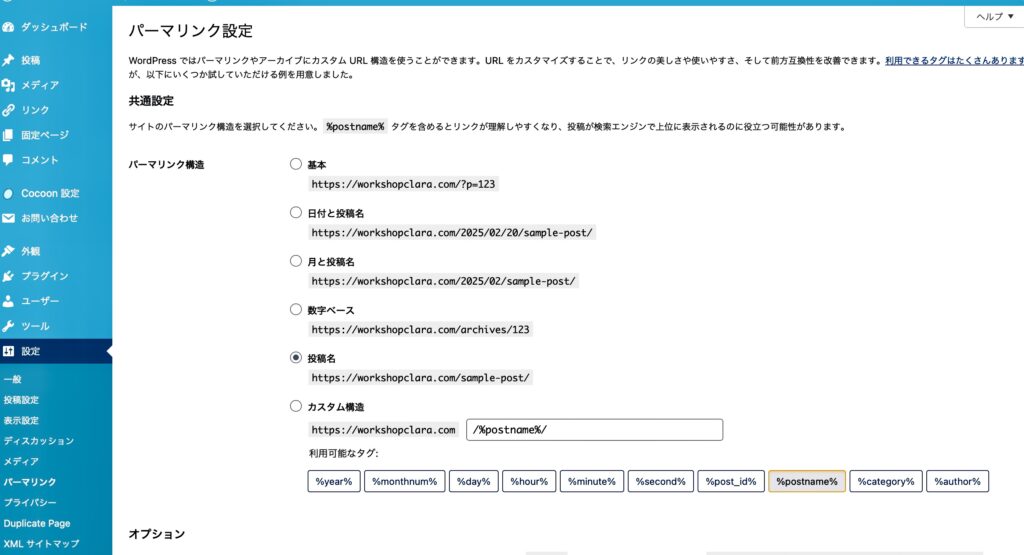
パーマリンク設定①
- パーマリンクとはwebページごとの固有のURL(Web上の場所を示すアドレス)のこと。
シンプルでわかりやすい文字列にすることをgoogleが推奨している。
途中で変更するとSEOで不利になる。 - SEOとはSearch Engine Optimization(検索エンジン最適化)の略で、ウェブサイトを検索エンジンの検索結果上位に表示させるためのもの。
- パーマリンク設定は必ず最初にしておくべきこと。
ここでするパーマリンク設定はWordPressの設定です。
デフォルトの設定を、”投稿名”に変える設定をします。
他の設定だと、わかりにくい文字列になったり、投稿日時がURLに入ってしまって、初心者には後で面倒なことになる場合があります。
投稿名に設定するのがいちばんわかりやすいです。

WordPressの設定を”投稿名”にすると、投稿記事や固定ページを作成したときに、記事タイトルだけがURLとして設定されます。
ここまでが1つ目のパーマリンク設定です。
上記の設定をしても、日本語記事タイトルだとURLの文字列が表示されたときに、日本語が英数字や記号などに変換されて、見たときにわかりにくい、スッキリしない印象になってしまいます。
リンクを作成したときなど、見た目がわるいです。
そこで、記事を作成するたびに、ぺージごとにもパーマリンクの設定をすることが必要です。
日本語記事タイトルの部分を、アルファベットとハイフンを使った文字列に書き直すと言う作業をします。
この設定は、記事や固定ページを作成したときにします。
これが2つ目のパーマリンク設定です。
これについてはこちらの記事に書いています↓
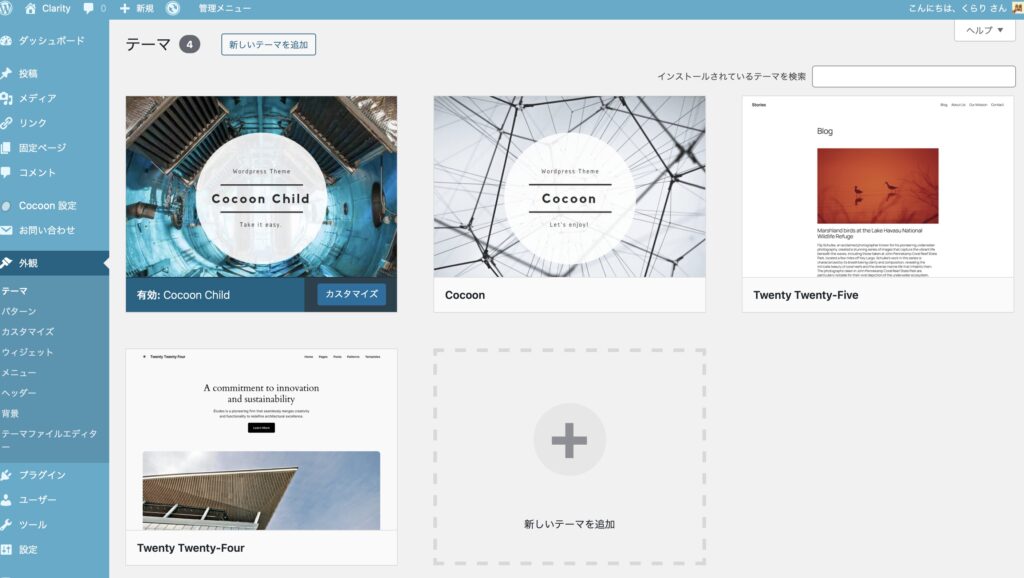
テーマ選び Cocoon
- テーマとはサイト全体のデザインや機能を指定するプログラムが書かれたファイルをまとめたもの。
おおまかに言えばサイトのテンプレート、着せ替えのようなもの。
テーマを変えるとサイト全体のデザインや使える機能も変わる。 - 有料のもの、無料のもの、公式が配布しているものなど、いろいろある。
途中で変えることもできる。
一般的によく使われているものをえらべば良い。
無料とは思えないクオリティのCocoonというテーマが初心者には使いやすいらしい。
有料テーマのSWELLも良いもので人気らしい。 - ひとつのテーマの中に、親テーマ、子テーマがあるものがある。
使うときは親テーマと子テーマどちらもインストールして、子テーマを有効化して使う。
子テーマは親テーマを参照するファイルと、個別のカスタマイズに関するファイルでできている。 - 各人がするテーマのカスタマイズは子テーマに加える。
親テーマの更新があっても、子テーマに加えたカスタマイズはそのまま残るので助かる。
有料テーマに惹かれる情報もたくさんあるけど、初心者の私は迷わずCocoonを使うことにしました。

無料のテーマから始めるよ

プラグイン設定①
- プラグインとはワードプレスに目的に応じた拡張機能を加えるプログラム。
- 便利なものがたくさんあるが、入れすぎるとサイトが重くなるし、プラグイン同士の相性で不具合が出ることもある。
- よく調べて必要最低限のものを厳選して使うのが良い。
プラグイン、聞きなれない言葉、みんないっぱい言ってる。
何だろう???
調べました。
プラグインとは便利な機能を足す道具です。
便利なものをちょい足しできるプログラム。
ワードプレスの本体に加えて使います。
ConoHa WINGで初期から入っているプラグインは以下のものを使いました。
これ以外のものは削除しました。
ConoHa WING コントロールパネル
初めから有効化されているのでこのまま使う。
ConoHa WING 自動キャッシュクリア
初めから有効化されているのでこのまま使う。
SiteGuard WP Plugin
WordPressの管理画面とログイン画面を保護する、セキュリティのためのもの。
有効化して使う。
Akismet Anti Spam
スパムコメント対策をするもの。
初めは一旦有効化して使いましたが、後に削除しました。
Akismet Anti Spamを削除した理由は、アフィリエイトを貼ったりgoogleアドセンスを取り入れたりすると、商用利用となり、無料版は使えないからです。
代わりに後日Google reCAPTCHAを導入しました。
最初はこれだけですが、今は他にも必要なプラグインを入れて使っています。
屋号とニックネームを考える
屋号となるブログ名と、私のブログ上の名前を考えました。
明らか、明白、明瞭、明快の意味を込めて、そして個人の考えや学びを綴るものとして
” Clarity Journal ”
と名付け、管理人の私の名前は「くらり」としました。
これらは後からでも変えるのは自由なので、ちょっと気楽に。
” Hello World ”
Web上にわたしの場所ができました。
ドキドキ緊張、でもワクワクします♪











コメント